Discover 20 stunning website footer designs using HTML, CSS, Bootstrap, and TailwindCSS. Enhance your site's aesthetics! Dive in now.

Website footer may seem like a small detail, but they play a crucial role in web design and user experience. A footer is located at the bottom of a webpage and often contains important information such as contact details, links to other pages, copyright notices, and social media icons. In this article, we'll explore the importance of website footer and showcase 20 examples with source code crafted using HTML, CSS, Bootstrap, and Tailwind CSS.
Table of Contents
- Pure CSS Responsive Footer
- Bootstrap 5 Footer
- Bootstrap Footer
- Animated Footer
- HTML and CSS Footer
- Footer with Tailwind CSS
- CSS Goey Footer
- Animated Footer Design
- Classy Footer
- Bootstrap Stylish Footer
- Attractive Responsive Footer
- Footers - Material Design and Bootstrap 4
- Bootstrap Dark Footer UI
- Bootstrap Footer Responsive
- Bootstrap 4 Footer with Social icons
- Responsive Accordion Tailwind Footer Menu
- Pure Tailwind CSS Footer
- HTML CSS Footer Design
- Simple Bootstrap Footer Design
- 4 Column Bootstrap Footer
Importance of Footer in Website
Website footer contributes to the overall professionalism and credibility of a website. They offer visitors quick access to vital information, such as company contact details and legal policies. From an SEO perspective, well-structured footers can enhance site navigation and improve search engine rankings.
1. Pure CSS Responsive Footer

Created by Faraz, this footer design showcases the power of CSS in creating a responsive and visually appealing footer for your website. With seamless responsiveness and elegant styling, this footer ensures a polished look across various devices.
| Creator | Faraz |
| Language | HTML and CSS |
| Responsive | Yes |
| Source Code | Click here! |
2. Bootstrap 5 Footer

Faraz brings us another creation, this time leveraging the capabilities of Bootstrap 5. With HTML and Bootstrap, this footer offers a robust and adaptable solution for website footers. Whether viewed on a desktop or mobile device, this footer remains responsive and user-friendly.
| Creator | Faraz |
| Language | HTML and Bootstrap |
| Responsive | Yes |
| Source Code | Click here! |
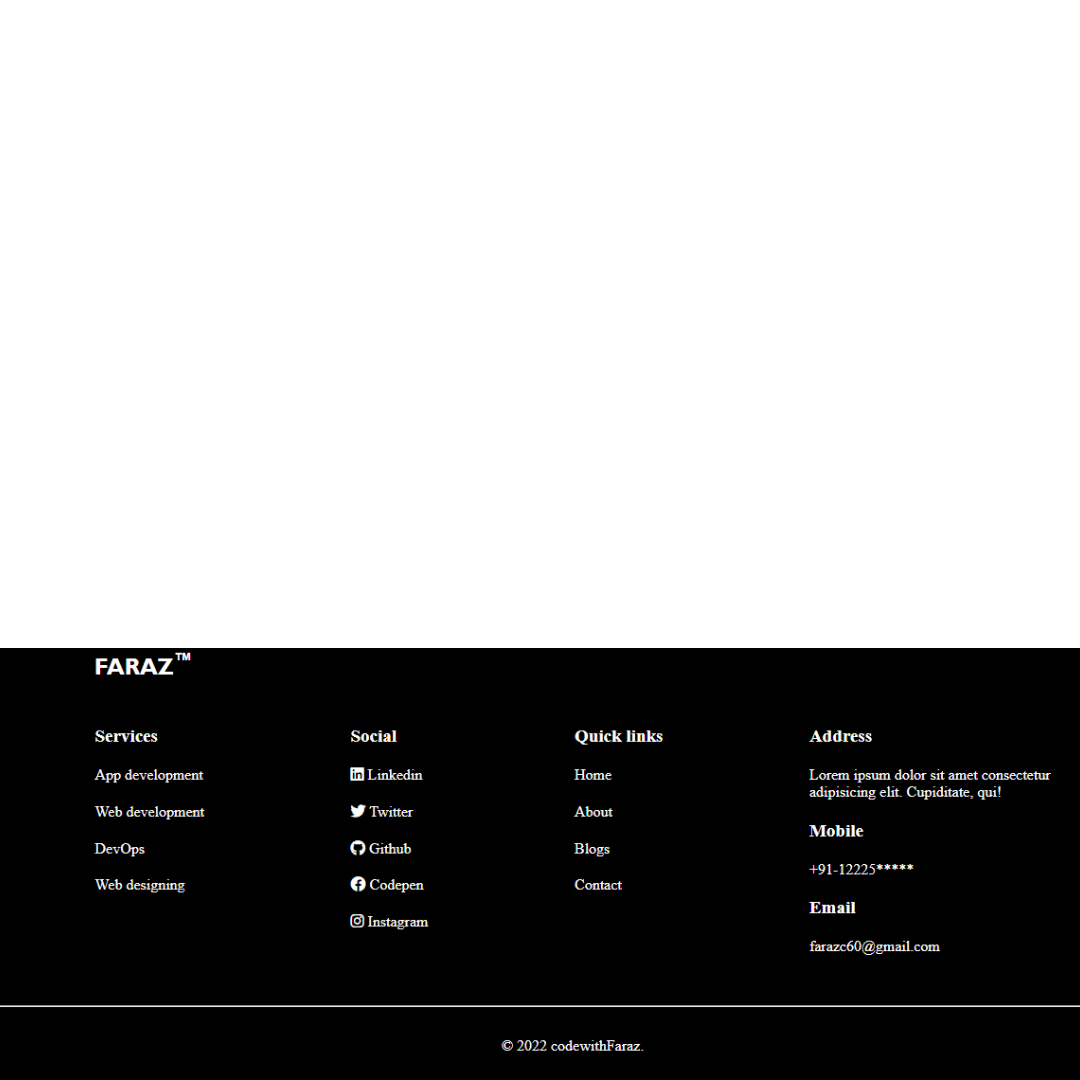
3. Bootstrap Footer

Faraz's expertise in Bootstrap shines through in this footer design. Utilizing HTML and Bootstrap, this footer provides a clean and professional finish to any website. Its responsiveness ensures a consistent experience for visitors across different platforms.
| Creator | Faraz |
| Language | HTML and Bootstrap |
| Responsive | Yes |
| Source Code | Click here! |
4. Animated Footer

Faraz demonstrates creativity with this animated footer, crafted using HTML and CSS. Beyond static design, this footer adds a touch of dynamism to your website, captivating visitors with subtle animations while maintaining responsiveness for a seamless user experience.
| Creator | Faraz |
| Language | HTML and CSS |
| Responsive | Yes |
| Source Code | Click here! |
5. HTML and CSS Footer

This footer, also by Faraz, emphasizes the simplicity and elegance achievable with HTML and CSS. With clean code and responsive design, this footer offers a timeless solution for websites, blending functionality with aesthetic appeal effortlessly.
| Creator | Faraz |
| Language | HTML and CSS |
| Responsive | Yes |
| Source Code | Click here! |
6. Footer with Tailwind CSS

Crafted by Faraz, this footer design utilizes the power of Tailwind CSS along with HTML to create a sleek and modern footer for your website. With Tailwind CSS's utility-first approach and HTML's structure, this footer achieves responsiveness effortlessly, ensuring a seamless experience across devices.
| Creator | Faraz |
| Language | HTML and Tailwind CSS |
| Responsive | Yes |
| Source Code | Click here! |
7. CSS Goey Footer

Developed by Zed Dash, this unique footer design stands out with its gooey effect, created using HTML and CSS. Despite its eye-catching visual appeal, this footer remains responsive, adapting smoothly to different screen sizes and resolutions for an optimal user experience.
| Creator | Zed Dash |
| Language | HTML and CSS |
| Responsive | Yes |
| Source Code | Click here! |
8. Animated Footer Design

Created by Swarup Kumar Kuila, this footer design combines HTML, CSS, and Bootstrap to deliver an animated and engaging footer for your website. With dynamic elements and smooth transitions, this footer adds an interactive touch while maintaining responsiveness across devices.
| Creator | Swarup Kumar Kuila |
| Language | HTML, CSS and Bootstrap |
| Responsive | Yes |
| Source Code | Click here! |
9. Classy Footer

Designed by Nick Braver, this footer exudes class and sophistication with its HTML and CSS combination. Featuring clean lines and elegant styling, this footer offers a timeless design that remains responsive, ensuring a polished look on all devices.
| Creator | Nick Braver |
| Language | HTML and CSS |
| Responsive | Yes |
| Source Code | Click here! |
10. Bootstrap Stylish Footer

Another creation by Swarup Kumar Kuila, this footer design integrates HTML, CSS, Bootstrap, and Animate to deliver a stylish and dynamic footer solution. With a blend of frameworks and animations, this footer not only looks visually appealing but also functions seamlessly across various devices, thanks to its responsive design.
| Creator | Swarup Kumar Kuila |
| Language | HTML, CSS, Bootstrap, and Animate |
| Responsive | Yes |
| Source Code | Click here! |
11. Attractive Responsive Footer

Created by Pooja Nahelia, this footer design combines HTML and CSS to deliver an attractive and responsive solution for your website. With attention to detail and aesthetics, this footer enhances the overall look of your site while ensuring seamless responsiveness across various devices.
| Creator | Pooja Nahelia |
| Language | HTML and CSS |
| Responsive | Yes |
| Source Code | Click here! |
12. Footers - Material Design and Bootstrap 4

Developed by MDBootstrap, this footer design merges the principles of Material Design with the flexibility of Bootstrap 4, resulting in a visually appealing and responsive footer solution. By leveraging HTML, CSS, Material Design, and Bootstrap 4, this footer offers a modern and polished finish to your website.
| Creator | MDBootstrap |
| Language | HTML, CSS, Material Design and Bootstrap 4 |
| Responsive | Yes |
| Source Code | Click here! |
13. Bootstrap Dark Footer UI

Crafted by Prince Sargbah, this footer design presents a sleek and sophisticated dark theme using HTML, CSS, and Bootstrap. With its minimalist yet elegant styling, this footer adds a touch of professionalism to your website while maintaining responsiveness for a seamless user experience.
| Creator | Prince Sargbah |
| Language | HTML, CSS, and Bootstrap |
| Responsive | Yes |
| Source Code | Click here! |
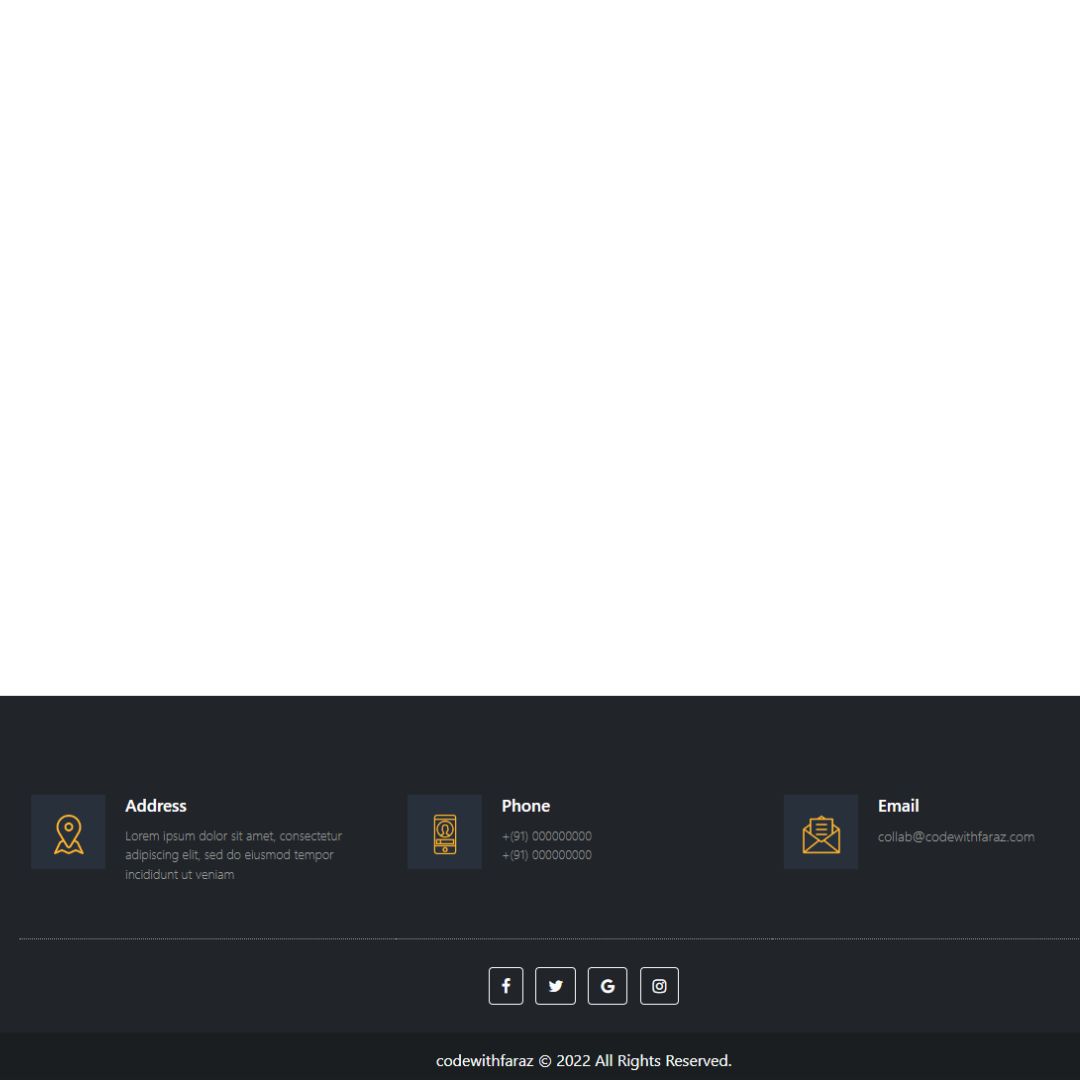
14. Bootstrap Footer Responsive

Designed by Baahubali, this footer solution utilizes HTML, CSS, and Bootstrap to create a responsive footer that blends seamlessly with your website's design. Whether viewed on desktop or mobile devices, this footer ensures consistency and functionality, enhancing the user experience.
| Creator | Baahubali |
| Language | HTML, CSS, and Bootstrap |
| Responsive | Yes |
| Source Code | Click here! |
15. Bootstrap 4 Footer with Social icons
Created by Namiq Namaz, this footer design not only provides essential information but also incorporates social icons for enhanced engagement. With HTML, CSS, and Bootstrap, this footer delivers both style and functionality, allowing visitors to connect with your social media platforms easily. Its responsiveness guarantees a smooth experience across all screen sizes.
| Creator | Namiq Namaz |
| Language | HTML, CSS, and Bootstrap |
| Responsive | Yes |
| Source Code | Click here! |
16. Responsive Accordion Tailwind Footer Menu

Developed by Rocky Nguyen, this footer design combines the flexibility of HTML with the utility-first approach of Tailwind CSS to create a responsive accordion-style menu. With its collapsible sections, this footer offers a convenient and space-saving navigation solution, ensuring a seamless user experience across devices.
| Creator | Rocky Nguyen |
| Language | HTML and Tailwind CSS |
| Responsive | Yes |
| Source Code | Click here! |
17. Pure Tailwind CSS Footer

Created by Geordano Polanco, this footer design showcases the power of Tailwind CSS in creating a minimalist and responsive footer for your website. With its clean code and responsive layout, this footer offers simplicity without compromising on functionality, making it a versatile choice for various web projects.
| Creator | Geordano Polanco |
| Language | HTML and Tailwind CSS |
| Responsive | Yes |
| Source Code | Click here! |
18. HTML CSS Footer Design

Designed by Patalin, this footer solution emphasizes the classic combination of HTML and CSS to deliver a responsive and visually appealing design. With its straightforward approach, this footer provides essential information and navigation options while maintaining compatibility across different devices.
| Creator | Patalin |
| Language | HTML and CSS |
| Responsive | Yes |
| Source Code | Click here! |
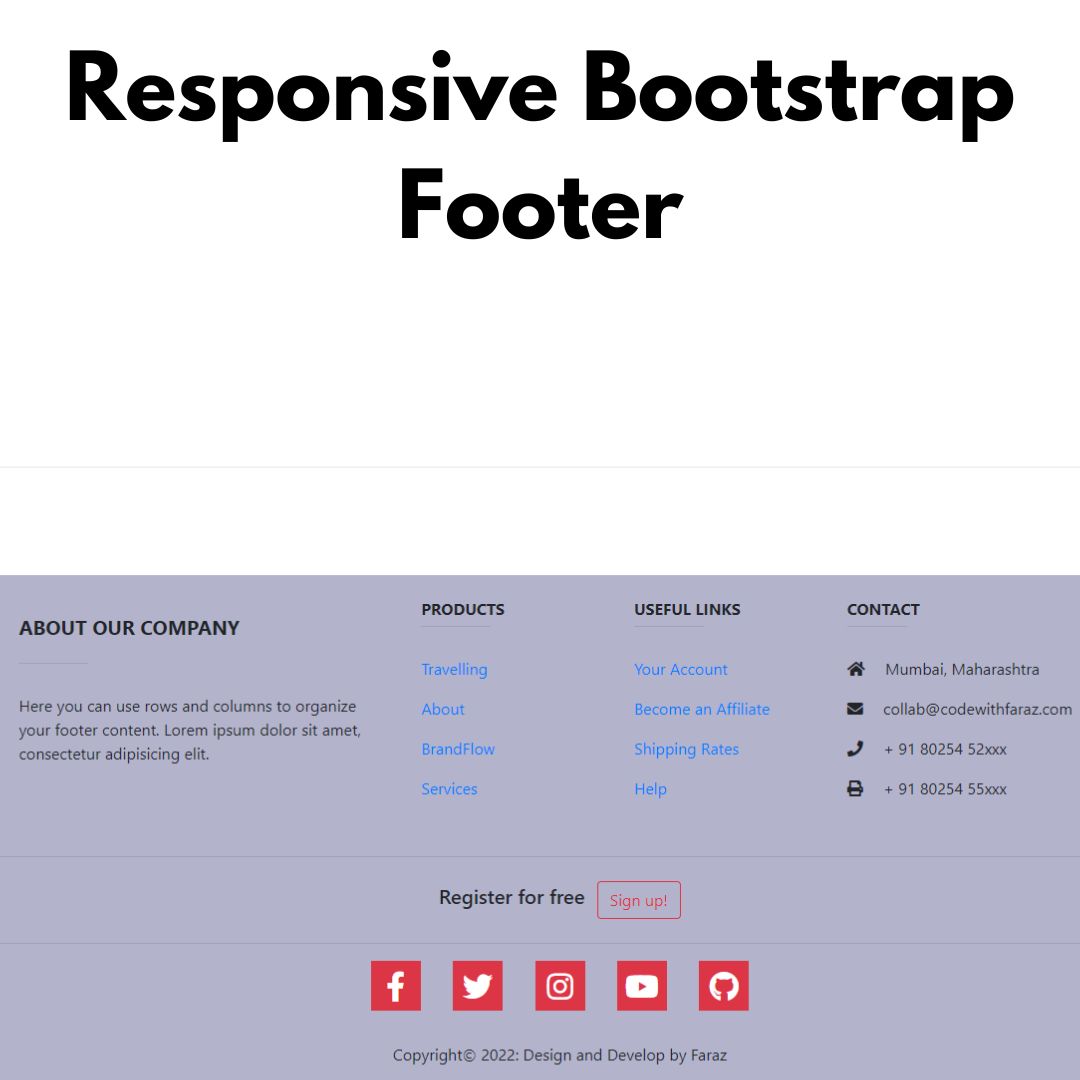
19. Simple Bootstrap Footer Design

Crafted by Bootstraplily.com, this footer design offers simplicity and elegance with the use of HTML, CSS, and Bootstrap. With clean lines and an intuitive layout, this footer provides a seamless user experience while ensuring responsiveness across various screen sizes and resolutions.
| Creator | Bootstraplily.com |
| Language | HTML, CSS, and Bootstrap |
| Responsive | Yes |
| Source Code | Click here! |
20. 4 Column Bootstrap Footer

Created by Shamim Khan, this footer design utilizes HTML, CSS, and Bootstrap to organize content into a structured four-column layout. With its balanced design and responsive framework, this footer allows for the efficient presentation of information while adapting gracefully to different devices, ensuring a consistent user experience.
| Creator | Shamim Khan |
| Language | HTML, CSS, and Bootstrap |
| Responsive | Yes |
| Source Code | Click here! |
Basic Components of Footer
A standard website footer usually includes:
- Copyright Information: This section displays the copyright year and owner of the website content.
- Contact Information: Users can find contact details such as email addresses, phone numbers, and physical addresses in this section.
- Social Media Links: Website footer often feature icons linked to the organization's social media profiles.
- Privacy Policy: Links to privacy policies or terms of service pages help ensure transparency and regulation compliance.
Conclusion
In conclusion, website footer are an integral part of web design that should not be overlooked. By using HTML, CSS, Bootstrap, or TailwindCSS, you can create stylish and functional footers that enhance the overall user experience of your website.
FAQs
Q1. Why are website footer important?
Website footer provide essential information and navigation options for users, contributing to a better user experience and improving SEO.
Q2. What should be included in a website footer?
A standard website footer typically includes copyright information, contact details, social media links, and links to important pages like privacy policies.
Q3. How can I design an effective website footer?
Designers should aim for simplicity, responsiveness, and relevance when creating website footer. Including only essential information and ensuring compatibility across devices are key factors.
Q4. Can I customize website footer to match my website's theme?
Yes, website footer can be customized using HTML, CSS, and frameworks like Bootstrap and TailwindCSS to match the overall theme and design of the website.
Q5. Are website footer important for SEO?
Yes, well-structured website footer can enhance site navigation, improve user engagement, and contribute to better search engine rankings.
That’s a wrap!
Thank you for taking the time to read this article! I hope you found it informative and enjoyable. If you did, please consider sharing it with your friends and followers. Your support helps me continue creating content like this.
Stay updated with our latest content by signing up for our email newsletter! Be the first to know about new articles and exciting updates directly in your inbox. Don't miss out—subscribe today!
If you'd like to support my work directly, you can buy me a coffee . Your generosity is greatly appreciated and helps me keep bringing you high-quality articles.
Thanks!
Faraz 😊